Blog
How CreativeCMS improved website performance to receive good Core Web Vitals scores
 CreativeCMS has always been a performance-focused (WCMS) Web Content Management System, scoring high Google Page Speed scores. With the advent of Google's Core Web Vitals, however, the goalposts have shifted.
CreativeCMS has always been a performance-focused (WCMS) Web Content Management System, scoring high Google Page Speed scores. With the advent of Google's Core Web Vitals, however, the goalposts have shifted.
In this blog, we cover what Core Web Vitals are, why they are important to your business and what CreativeCMS has done to ensure its customers' websites achieve good scores to improve Google Search ranking.
What are Core Web Vitals?
Core Web Vitals are a set of user experience focused metrics designed to allow site owners to measure the health of their web pages.
Although we expect these metrics to evolve, currently they focus on:
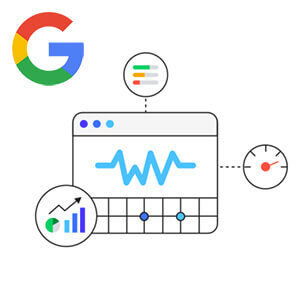
- Loading: Largest Contentful Paint (LCP)
The speed at which the main visible content appears. - Interactivity: First Input Delay (FID)
The speed at which a page becomes responsive so that users can interact with it. - Visual stability: Cumulative Layout Shift (CLS)
The stability of the content as the page loads. For example, a slow loading image which causes an unexpected movement of page content will have a negative impact on user experience.

Why Core Web Vitals matter to your users and business
Core Web Vitals have been included in Google Search ranking since August 2021, and Google News will prioritise pages with great page experience to appear in the mobile Top Stories feature in Search. This means that sites already performing well will see improvements in their ranking compared to those which aren't.
If you invest time now into the performance of your website, you should see improvements in ranking against your competitors.
For information on how major brands have seen a positive impact for their users and business growth by optimising user-centric metrics, read Google's web.dev article The business impact of Core Web Vitals.
Why CreativeCMS already had good performance
Even before making any performance improvements specific to Google Web Vitals, our performance-oriented culture meant CreativeCMS already passed a number of the performance audits.
HTML, CSS and JavaScript was already minified, JavaScript lazy loaded and text-based resources served with compression. In addition, through Google Cloud hosting, CreativeCMS was has been able to take advantage of the platform's performance features:
- Use of the Brotli compression for faster HTML download speeds over GZIP.
- All traffic served securely (HTTPS) which is a Google Ranking Signal, by taking advantage of Google's free SSL certificates.
- All traffic gains performance benefits by being served over HTTP/2.
TTFB (Time To First Byte) is an important factor in performance. A slow loading page will quickly turn users away. CreativeCMS already ensured fast page loads with its built-in PCW (Page Cache Warmer). When users clear their site's cache, the PCW runs in the background to cache all pages of their site, reducing the processing load on the server and significantly improving performance. In addition, all Ajax requests for loading dynamic content are isolated from the main web servers to help ensure lightning fast page response times.
Before implementing any Google Web Vitals performance improvements, the average mobile and desktop scores for CreativeCMS's portfolio of sites were already hitting 77 and 94 respectively.
What CreativeCMS has done to improve performance
The first step was to identify low hanging fruit to achieve some quick results. We also separated those items which could be addressed through system enhancements from those requiring manual action by the site owner or our support staff on a per site basis, with the long term hope of automating those as well.
There were easy pickings. For example, fixing the "Ensure text remains visible during webfont load" required a simple CSS fix, and fonts are now automatically preloaded to avoid "preload key requests" being flagged.
Images tend to raise a large number of issues within Google Web Vitals. These are caused by not setting images with a width and height, using old image formats, not encoding them properly and not setting efficient cache policies – all of these will have a negative impact on your page scores. CreativeCMS handles every aspect of your images to resolve these issues. For example, through our integration with CloudImage, all images are distributed using their CDN, output using next-gen formats and incorporate Google's preferred 1yr caching policy. They are also responsive, efficiently encoded and output with explicit widths and heights.
One of the more challenging issues was to "avoid an excessive DOM size" which is commonly caused by large complex navigation menus. For example, eCommerce sites often contain large category menus or Mega Menus featuring lots of sub-categories. As the bulk of these components are hidden until a user interacts with them they are not necessary when the page loads. CreativeCMS now features the ability to lazy load HTML. By dropping simple tags into their templates developers can omit parts of the page's HTML, which is then automatically downloaded after the page has loaded. In some cases this has reduced the size of the downloaded HTML by over 50%.
Finally there's JavaScript. Sites with a lot of JavaScript can have a serious impact on page speed and raise a number of different performance flags such as "Eliminate render-blocking resources", "JavaScript execution time" and "Minimizes main-thread work". Using a similar approach to fixing the "avoid an excessive DOM size" issue, CreativeCMS now uses a timed delay or user event to trigger the downloading and activation of all JavaScript which is not required on page load. For example, a script which handles a dropdown menu isn't required until a user interacts with the page and so can be eliminated from the initial page load.
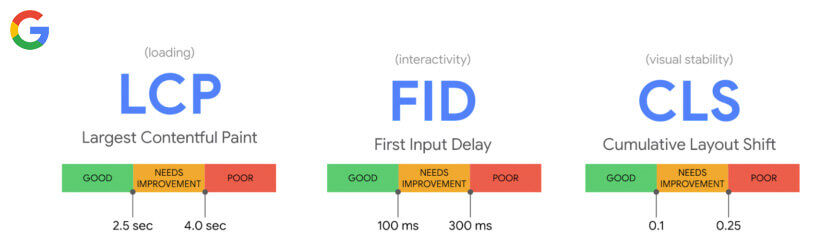
Example of a customer's Web Vital results achieved through CreativeCMS

Conclusion
With Google now including Core Web Vitals in Search Ranking it is more important than ever to ensure that your website performs well. The sooner you start improving your website's performance, the greater your advantage will be against competitors.
Enhancements made in the last few months to CreativeCMS have provided significant improvements to audit scores which were already amongst some of the highest. The average scores across our entire portfolio currently stand* at 83 for mobile and 96 for desktop.
With Google Web Vitals set to continue to evolve, we will continue to invest in new ways to improve our portfolio's performance scores to ensure our clients' websites stay ahead of the curve.
If you'd like to receive a free audit or have a no obligation chat about your website's performance please don't hesitate to get in touch.
* 28th September 2021